
iOS 유저 여정 최적화 솔루션, 앱스토어 맞춤형 앱 페이지(CPP)

모바일 앱 마케터는 유료 캠페인과 온드 미디어를 통해 기존 유저 및 신규 유저를 인앱 콘텐츠로 유도합니다. 이러한 마케팅 퍼널의 각 단계가 앱 성장에 중요한 역할을 합니다.
그런데 최근 iOS 업데이트로 모바일 앱 광고주들이 고객 데이터를 수집하고 측정하는 방식이 바뀌었고, 마케팅 퍼널의 관리 포인트들도 변화하고 있습니다. 마케터들은 이전에는 마케팅 퍼널, 즉, 유저 여정에서 소흘히 했던 지점에 눈을 돌리고 새로운 기회를 찾고 있습니다.
Apple 앱 스토어를 방문한 세 명 중 두 명이 앱을 다운받지 않습니다. (통계 출처: AppTweak)ASO(앱 스토어 최적화)를 조금만 발전시켜도 CPI와 CPA 및 ROI가 달라질 수 있습니다.
마케팅 퍼널의 한 가운데 자리잡고 있는 앱 스토어는 마케팅을 하기에 좋은 기회입니다. Apple 앱 스토어를 방문한 세 명 중 두 명이 앱을 다운받지 않습니다. (통계 출처: AppTweak) ASO(앱 스토어 최적화)를 조금만 발전시켜도 CPI, CPA 및 ROI가 달라질 수 있습니다. iOS 15 출시로 마케터, UA 매니저, ASO 담당자들에게 바로 그럴 여지가 생겼습니다. 이제 iOS 15에서 제공되는 맞춤형 앱 페이지(CPP, Custom Product Page)로 사용자에 따라 최적화된 앱 제품 페이지를 앱 스토어에서 보여주고, 해당 페이지의 주요 성과를 측정할 수 있습니다.
유저 여정, 대부분 앱 스토어에서 단절
딥링킹 유저를 앱 내 프로모션 콘텐츠로 이동시키는 기술입니다. 사용자가 링크를 클릭했을 때, 앱이 없으면 앱 스토어로 먼저 이동시켜 앱을 다운받게 하고 다운받은 후 앱을 열면 바로 앱 내 프로모션 콘텐츠를 보여주어 앱 사용 경험을 최적화시킵니다.
그런데 지금까지는 앱이 없는 iOS 유저가 광고를 보고 앱스토어로 이동했을 때, 여기서 이탈할 수도 있고 유저를 앱스토어까지 데려온다 해도, 앱스토어에서 이탈하는 유저를 막을 방법이 거의 없었습니다. 하지만 iOS 15 출시로 상황이 달라졌습니다. 이제 앱 기업은 Apple 앱스토어에서 맞춤형 앱 페이지를 제작하여 유저에 따라 더욱 관련성 있고 매끄러운 앱 사용 경험을 제공할 수 있습니다.
맞춤형 앱 페이지 주요 기능 요약
Apple의 앱스토어 맞춤형 앱 페이지(Custom Product Page, 이하 CPP)로 앱 마케터와 프로덕트 매니저는 다음과 같은 일을 할 수 있습니다.(관련 영문 블로그)
- 프로모션 텍스트, 아이콘, 클립, 스크린샷, 앱 미리보기 화면을 이용해 최대 35가지 앱 페이지를 앱스토어에 구현할 수 있습니다.
- 각기 다른 고객층별 앱스토어 내 맞춤형 앱 페이지를 제공하여 전환율을 높일 수 있습니다.
앱스플라이어는 iOS 15에서 CPP가 출시됨에 따라, CPP 활용도를 높이는 기능을 지원합니다. 앱 기업은 앱스플라이어에서 CPP와 관련하여 다음과 같은 일을 할 수 있습니다.
- 유저가 어디에 있든(앱 스토어에 있어도 놓치지 않고) 앱 내 연관 프로모션 페이지로 이동시킬 수 있습니다.
- 대시보드를 통해 (각 CPP별) 앱 설치, 수익, LTV(유저생애가치), 인앱 이벤트 같은 지표를 측정하고 유저 여정 전체를 분석할 수 있습니다.
- 일반 캠페인 어트리뷰션 링크와 마찬가지로 CPP를 거치는 링크도 앱 내 특정 페이지로의 리디렉션 링크를 만들고 관리할 수 있습니다.
앱스플라이어 업데이트의 핵심은 iOS 15 유저가 광고 클릭에서 앱스토어 내 CPP를 거쳐 앱 내 프로모션 페이지까지 맥락에 맞게 매끄럽게 이동하도록 하고, 그 과정을 모두 측정할 수 있도록 지원하는 것입니다.
CPP 성과 측정 및 유저 여정 최적화
앱스플라이어는 각 CPP와 연관있는 앱 설치, 수익, ARPU 및 구매를 측정할 수 있도록 지원합니다. 앱 기업은 각 CPP의 성과를 서로 비교하여 KPI(핵심성과지표)를 향상시키는 방향으로 최적화할 수 있습니다. CPP에 다양한 변수들을 적용하여 A/B 테스트를 반복해 가며 유저 여정을 다듬을 수 있습니다. (아래 사례 참조) 또, 앱 기업은 CPP 관련 데이터를 자사 내부 BI 플랫폼으로 내려받을 수도 있습니다.
앱스플라이어에서 시각화 자료들의 효과를 비교하여 CPP를 테스트하고 최적화하는 더 섬세한 기능들이 제공될 예정입니다.
2021년 세계 개발자 대회(WWDC)에서 Apple은 ‘앱 제품 소개 페이지 최적화(product page optimization)’ 기능을 발표했습니다. 앱스토어 앱 페이지에서 앱 아이콘, 스크린샷과 앱 미리보기를 테스트하여 유저가 선호하는 요소들을 파악하는 기능입니다. Apple에 따르면, 이 기능은 오가닉 앱스토어 검색 유입 인구에 대해서만 사용할 수 있습니다. A/B 테스트 시나리오를 통해 앱스플라이어 CPP 지원 기능 활용 예시를 들어보겠습니다.시각화 자료들의 효과를 비교하여 CPP를 테스트하고 최적화하는 더 섬세한 기능들이 제공될 예정입니다.
앱스플라이어 CPP 지원 기능 활용 예시
앱스플라이어 CPP 지원 기능을 잘 활용하실 수 있도록, 활용 예시 및 A/B 테스트 시나리오를 몇 가지 준비했습니다. 이 시나리오는 CPP로 할 수 있는 여러가지 중 일부일 뿐입니다. 예시에서 기존 작업과 많이 다르다는 것을 알 수 있습니다. CPP를 구현하려면 UA 매니저와 앱스토어 마케팅과 관련된 여러 담당자들(예: ASO 매니저, 프로덕트 매니저, 모바일 마케터)이 협력해야 합니다.
CPP 사용 목적: 사용자 맞춤형 앱 경험으로 전환률 향상
CPP를 통해 캠페인마다 다른 앱 스토어 앱 페이지 콘텐츠를 제공하여, 타겟층에 따라 맞춘 콘텐츠로 전환율을 높일 수 있습니다. 다음은 분야별 앱의 CPP 사용 예시 3가지입니다.
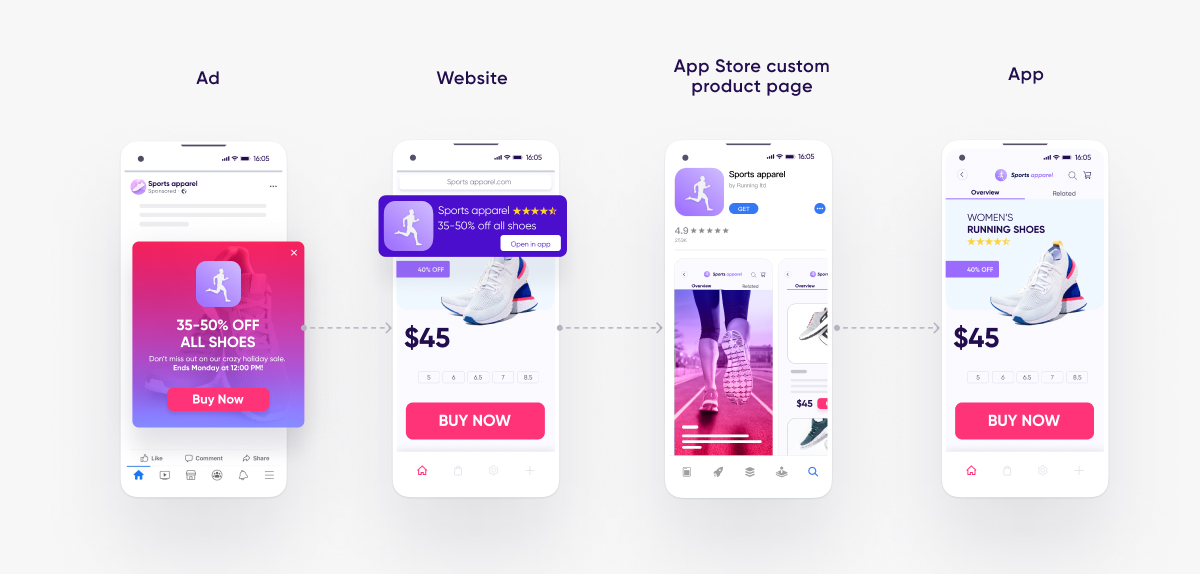
a. 쇼핑 앱 – 소재와 카피를 일관성 있게 배치
SportApparel 마케터가 특정 고객층이 관심있을 신발을 홍보하는 이메일 캠페인을 집행합니다. 이전에는 앱 스토어 내 앱 소개 페이지가 바람막이를 보여주는 페이지 하나였지만, 이제는 프로모션하는 신발을 노출하는 앱 페이지를 만들어 고객이 메일에서 해당 앱 페이지를 거쳐 앱 내 프로모션 페이지로 이동할 수 있습니다. 유저 여정이 앞뒤 맥락에 맞고 순조롭게 이어지게 되었습니다.

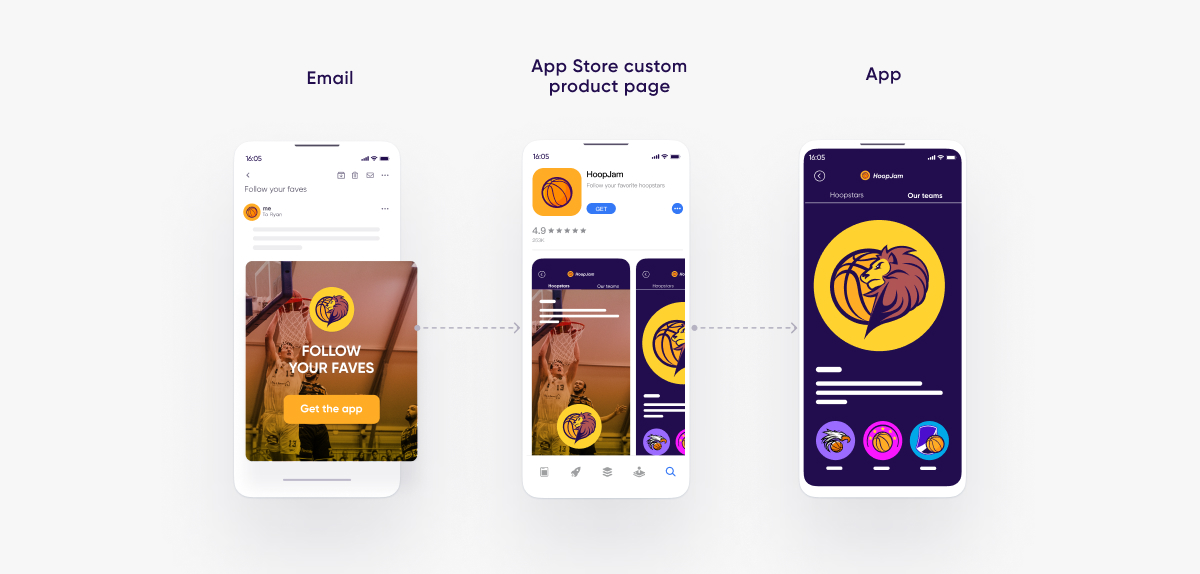
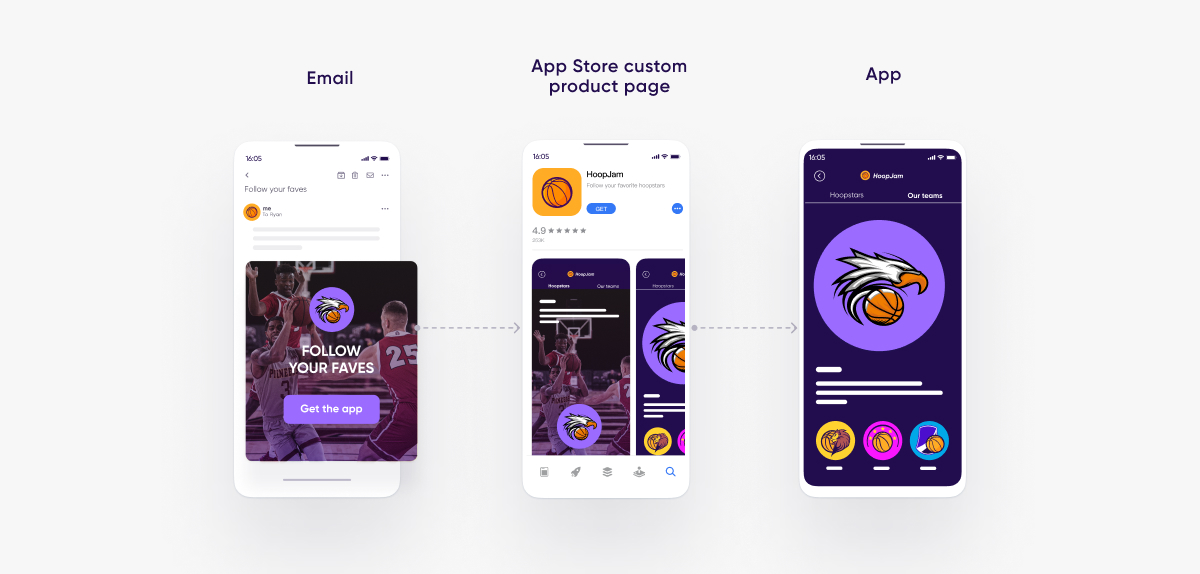
b. 스포츠 앱 – 팀 맞춤 경험 제공
가상 야구 게임 앱, HoopJam의 모바일 UA 마케터가 야구 리그 프랜차이즈와 파트너십을 맺고 캠페인을 집행합니다. 마케터는 다양한 오디언스 층을 타겟팅하는 이메일 캠페인을 설정합니다. 예를 들어 라이온즈 팬과 이글즈 팬별로 각각 다른 CPP로 이동하는 링크를 이메일에 추가할 수 있습니다.

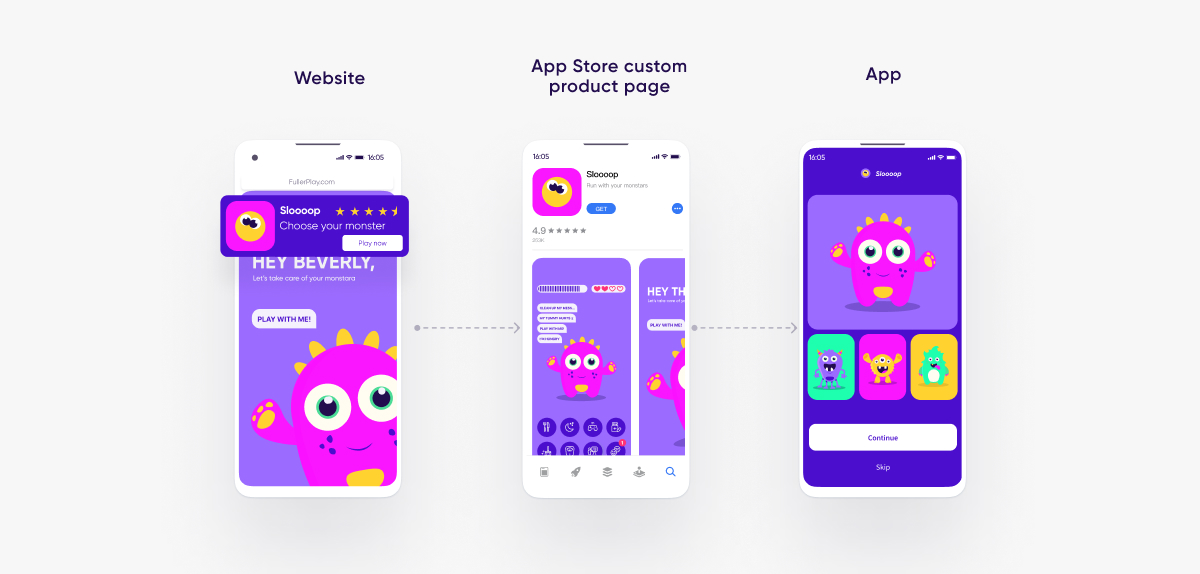
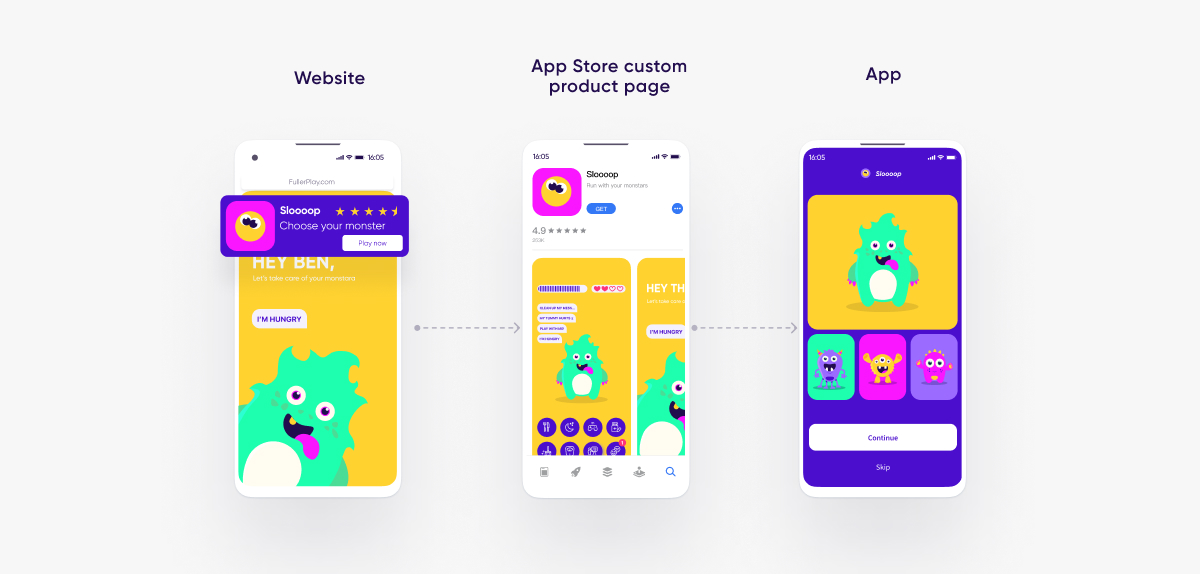
c. 게임 앱 – 플레이어별 적절한 광고소재 노출
게임 앱 프로덕트 매니저가 이목을 끄는 참신한 디자인으로 다양한 게임 캐릭터를 강조하는 모바일 웹사이트 캠페인을 집행합니다. 웹사이트, 앱 스토어 내 앱 소개 페이지, 앱 내 화면에 캐릭터를 두 가지 종류로 보여주는 캠페인입니다. 유저 여정에 따라 연관성 있는 캐릭터를 보여서 유저 여정이 매끄럽게 이어지도록 할 수 있습니다.


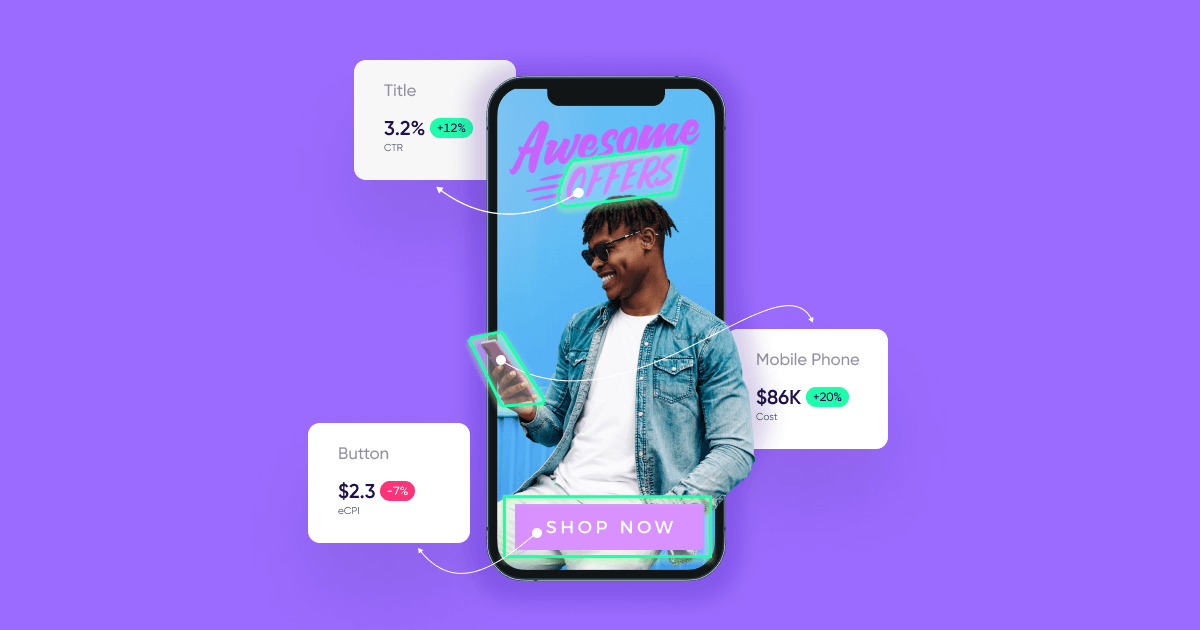
실험 목적: 테스트를 통해 최고 성과 찾기
마케터는 CPP를 통해 앱 스토어에서 각 앱 페이지별 서로 다른 변수를 적용해 가며 전환율 성과를 비교할 수도 있습니다. CPP에서 시각적인 요소를 테스트하고 그 성과를 분석하는 일은 매우 중요합니다. CPP의 비주얼은 유저가 앱 스토어 내 앱 소개 페이지에 도달하도록 한 광고 소재와 연계성이 있어야 하기 때문입니다.
다음은 게임과 카지노, 두 카테고리의 테스트 시나리오입니다.
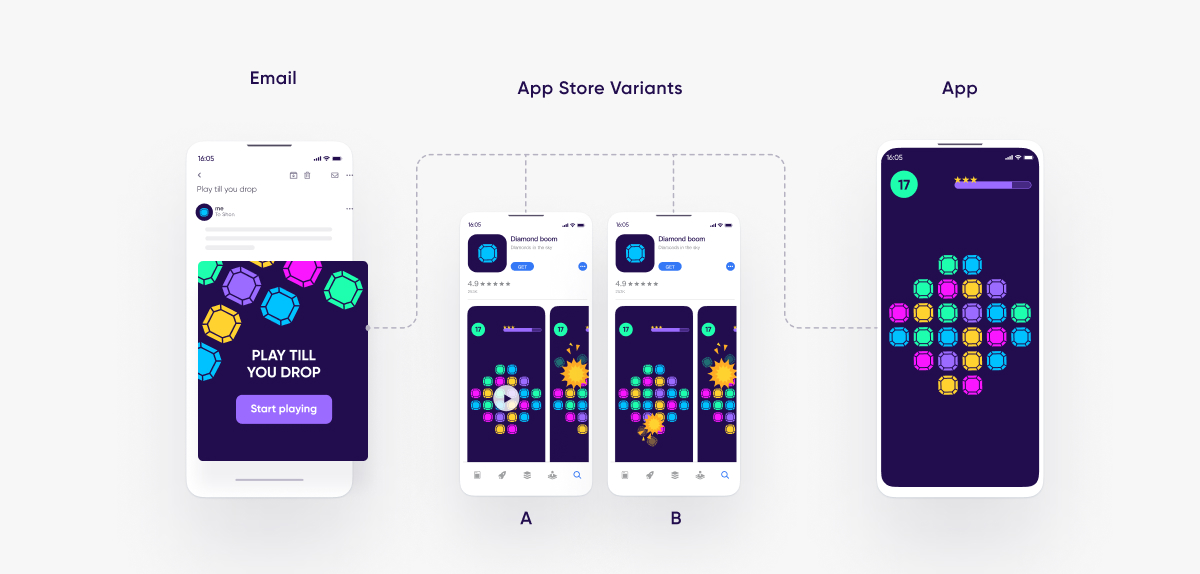
a. 게임 앱 – 동영상 vs. 정적인 이미지
게임 회사의 프로덕트 매니저가 마케팅 팀에서 생성한 신규 비주얼을 중심으로 캠페인을 집행합니다. 동영상과 정적인 이미지를 앱 소개 페이지에 적용했을 때, 어느 요소가 더 효과가 좋은지 비교하기 위해 테스트에 두 가지 변수를 설정합니다.
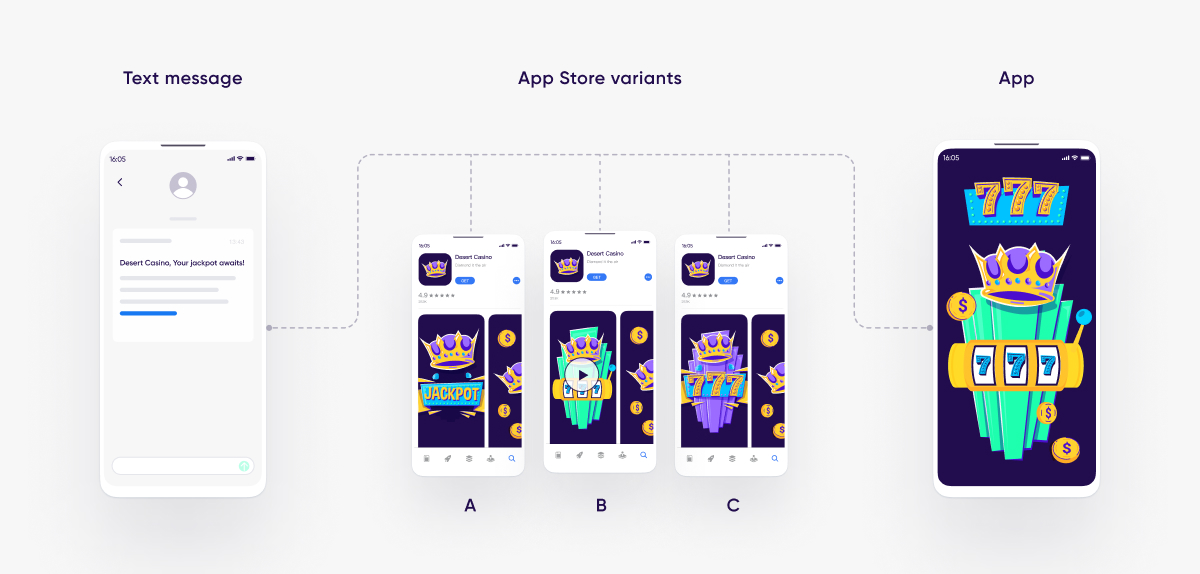
b. 카지노 앱 – 소재 테스트
카지노 회사가 CPP에 적용되는 광고 소재가 성과에 끼치는 영향을 파악하고자 합니다. 한 앱 설명 페이지에는 “잭팟”이라는 단어를 표현한 이미지를 게시하고, 다른 앱 설명 페이지에는 슬롯 머신과 777이 적힌 이미지를 게시했습니다.

이제 직접 실행에 옮겨볼 차례입니다
여러 아이디어가 떠오르시나요? 이제 귀하의 앱 스토어 앱 소개 페이지를 제작하여 KPI(핵심성과지표) 성과를 높이세요. 도움말 문서에서 맞춤형 앱 소개 페이지를 구현하는 방법을 읽어보세요. 아직 앱스플라이어 클라우드를 사용하지 않으신다면, 여기에서 앱스플라이어 플랜에 대해 알아보세요.