How to do web-to-app migration without spending a penny
Welcome to the thirteenth edition of MAMA Boards, an AppsFlyer video project featuring leading mobile marketing experts on camera.
For today’s mini whiteboard master class, we have Tina Zhang, who heads up Paid Social at Memrise, a language learning app and website with over 40 million users across 20+ languages. (At the time of filming, Tina was the Programmatic Display, Paid Social and App Marketing Manager at Trainline, the leading train and bus app in Europe.)
Because of mobile’s high stakes, marketers are naturally vigilant with their paid marketing measurement and optimization… but still consistently underleverage the website they’re probably already maintain! To give you a leg up on the competition, Tina helps you migrate your existing valuable web users to your app, covering the 4 main steps to completing the process and its main benefits. Ready to save budget and uplift performance? You bet ya.
Real experts, real growth. That’s our motto.
Enjoy!
Transcription
Hi, and welcome to another edition of MAMA Boards by AppsFlyer. My name is Tina. I work at Trainline, Europe’s leading train and bus app. Today, I’m here to talk to you about “How to Migrate Your Valuable Web Customers onto Your App without Spending a Penny.”
Why web-to-app migration?
So your first question is, probably, why does this matter?
Well, in my opinion, in app marketing, we spend a lot of time and effort looking at our paid media, as well as where we’re serving our ads, what kind of ads we’re serving, if we’re going to do display, etc. Mainly, we’re targeting our paid social, but something that is not discussed as much and is highly underleveraged is our website. If you work in travel or ecommerce, chances are you have a website and that your customers engage with your website before they even know about your app.
That’s why I want to talk about all the ways in which you can really leverage that website and make sure that as a customer goes through the entire conversion funnel, they are aware of all the benefits of your products so that they can naturally migrate over to your app without you having to spend any money on it.
So let’s get started.
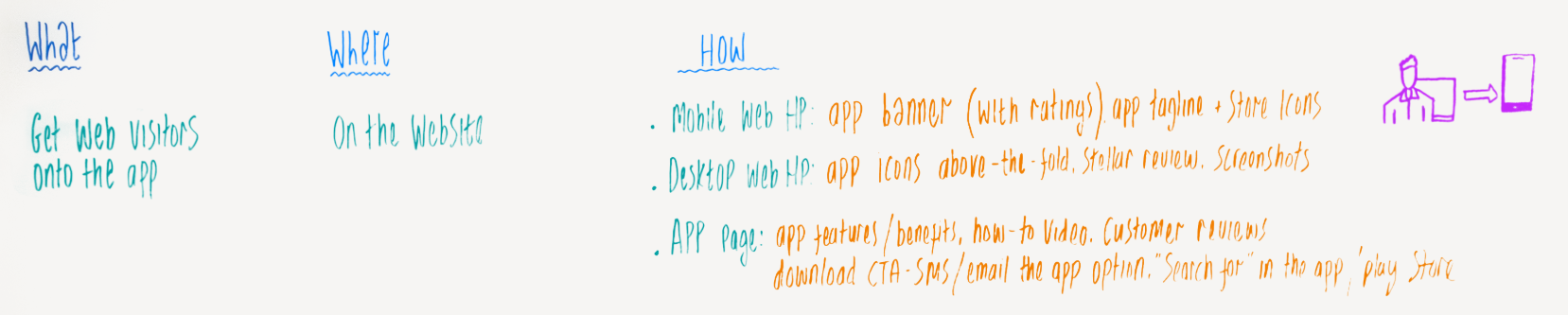
Step 1: Get web visitors onto your app
The first step is getting your web visitors on to the app, that first point of contact being either your mobile web experience or your desktop web experience.
Let’s first talk about the mobile web experience. Something that I definitely recommend including is an app banner on your website so that when they visit your website, they know that you also have a great app. If your app has fantastic ratings, I definitely recommend including that as well. Usually these ratings are in the form of stars.
Also, if you have something cool to say about your app, I’d recommend adding a quick quip or a tagline in the same place as your app banner. Last, you should show the App Store and Play Store icons so they know exactly where they can find your app.
Now on to your desktop web homepage. You have a lot more real estate here to work with, so there’s more you can (and should) include. First, you should make sure your app icons show above the fold so that when they land on your website before even scrolling, they’re aware that you have an app in addition to your website.
Further down, you can include a stellar review from a really satisfied customer to show why downloading your app is a great idea, as well as some screenshots to give people an idea of the app experience.
So now, if you have more resources, I’d also recommend building a specific app page dedicated to talking about your app features and benefits, which can include anything from a How To video to more customer reviews from a wide range of customers. All of these elements are meant to show how your app can benefit different types of people who’d use it.
I would also include a download Call To Action on that page and make sure that there is a desktop-viable option. For example, you can use a “Text Me The App” or an “Email Me The App” option so that if someone clicks on it, you can measure their process going from the page to downloading the app.
And for those who are not as comfortable with sharing their information, you can also include a Search For recommendation (a key phrase that they can search for in the App or Play Store) so that if you follow the keyword trends, you can see that the uplift probably came from your website.
Now that you’ve optimized the homepage, what’s the next step?
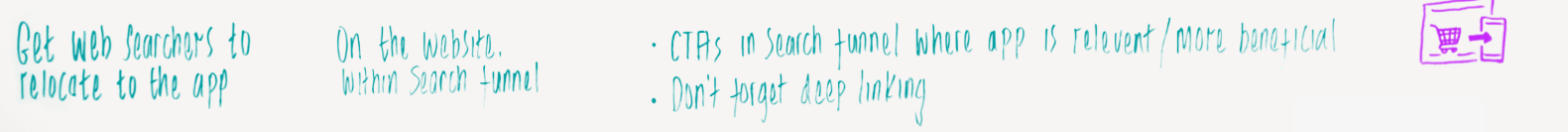
Step 2: Get web searchers to relocate to your app
The second step is to make sure that when a customer gets into the search funnel, they’ve shown interest. They’ve started looking around for some things they could buy that you can utilize every step of the search funnel. Make sure your funnel incorporates any benefits or features that are specifically available in your app that might not be available on your website.
For example, at Trainline, we have a functionality in the app called price prediction – when you search for a trip, it’ll tell you when prices will rise. So, if you search for that trip on the website, in the search flow, it’ll tell you, “Hey, we have this feature called price prediction in our app and you should download it.”
In addition to that, we have a mobile ticket. So, if you search for a trip that allows for mobile ticketing, you will be shown a little icon with a phone and a barcode. Then, when you go through the process to book the trip, it’ll give you the option of getting a mobile ticket as well, as you will be shown a Call To Action to download the app.
With those Call To Actions, it’s important that you deep link. If someone were to download right away, they would be able to continue the experience seamlessly through the app as when they were searching on the website.
Fast forward; now they’ve done the search, and they’ve decided they’re going to buy a ticket or buy a product. What’s next?
Step 3: Get web purchasers onto your app
Well, they’ve purchased it and when you purchase something, you usually land on a confirmation page. The third step would be to make sure that we leverage the confirmation page and customize that as much as possible. That includes doing things like: a) highlighting perks that may be specifically relevant to that trip or just in general, b) highlighting your top app features, and c) customizing some social proof to reinforce why they should continue using your product but on your app.
Something that we like to do is a little “Did you know?” For example, we might mention that 93% of people who purchased this journey purchased it in our app. These examples give them an idea of the volume of people who travel the same route they do but who purchase it in the app instead of the website.
So, in addition to a confirmation page, usually you get a confirmation email. In that email, you can include a link to the app page that you’ve built or a How To video, so that if they’re interested, they can learn about how to use the app.
On top of that, you also want to make sure you have prominent download buttons featuring your App and Play Store icons. Include a universal link because you never know if they’re going to open it on desktop, mobile web, or another app, and you want to make sure you can measure that experience.
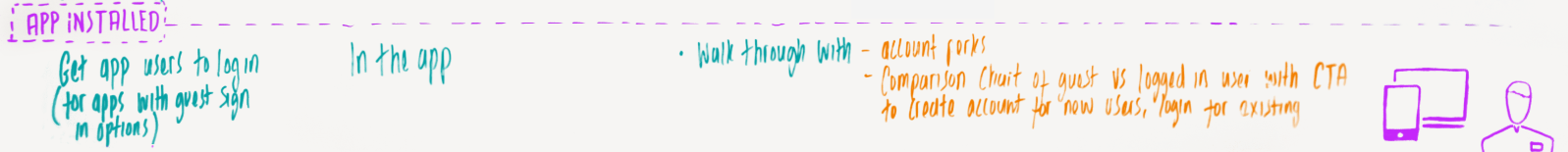
Step 4: Get app users to login
By this point, this user has gone through your entire web experience from the homepage to making a booking or a purchase and hopefully, they’re convinced that they should install your app. Assuming they did, the next step once they’ve downloaded and opened the app is to make sure that they login.
If your app has a guest experience as well as a logged-in experience, it’s really important that your user logs in so you can connect that user with their same web actions and get a single customer view.
What are some ways in which you can do that?
Well, I would recommend first having a walk through. Why? When a user starts using your app for the first time, they know how to use it, but in addition to that, in the walk through, you highlight some of the perks of having an account. So maybe that’s getting special deals or notifications or having a message inbox or any little benefits that valued registered users receive compared to regular guests. At the end of the walkthrough, you also include a comparison chart that highlights the experience of guests versus registered users, which really emphasizes the benefits (especially if it’s free).
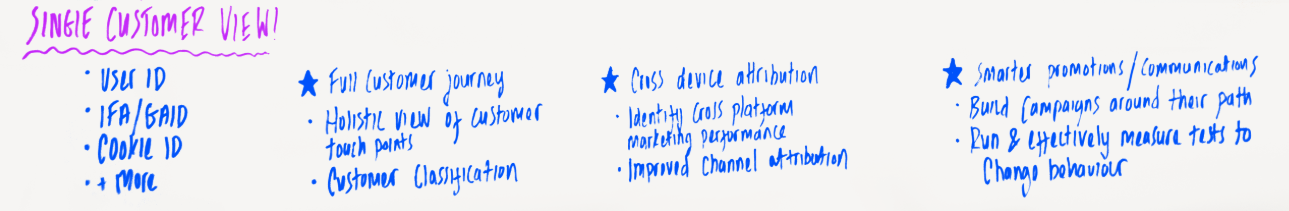
Well… what is a single customer view and why do I need it?
So, you’re probably wondering, “Why do I care if they’re logged in, what is the single customer view thing?”
A single customer view looks at a user holistically from all the different ways in which they engage with your product. In the case of a company that has a website and an app, that means connecting their IDFA or GAID from their app, to their cookie ID on the website, to their user ID that you’ve assigned them based on their personal information. All of these are connected to know that this is the same person we saw on the website that migrated to the app, as well as any additional personal information you have on them.
The benefits of having a single customer view are, first, that you can see the entire customer journey. What does that mean?
That means you have a holistic view of the user path, that you can see the different touchpoints they have on their website and on their app. You can see when they go back and forth instead of having two separate lines of action, one purely on the website and one purely on the app, which then allows you to classify these customers based on their flows rather than just saying, “Maybe they’re an aggressive app purchaser or a really aggressive web purchaser.” You can say, “Actually, I noticed they search extensively on the app, but only buy on the website.” That knowledge helps you identify how you can then market to them better. So, full customer journey.
The second point to cover is cross device attribution. We know that cross device is a big buzzword, but what does it really mean in this case? It means that you can identify the performance of your marketing across different platforms. For example, you might have a situation where you spend money to drive purchases in the app, but users don’t convert at that moment in that attribution environment. What if you then found out that, actually, they did convert a week later on the website – but you never captured it? In a single customer view, that cross device attribution allows you to attribute your marketing spend effectively for the customer rather than for the platform.
In addition to the above, a single customer view improves your channel attribution. So, you really know the return on investment of your marketing spend.
So knowing this, the third point is that a single customer view allows you to have smarter promotions and communications with your customer because you have a better understanding of how they interact with your product rather than how they interact with your product in a channel-specific way.
As a result, you can build campaigns around a path. So for example, if you know a customer is an aggressive app searcher but ultimately decides to actually purchase on the website, then you can show them promotions and discounts only on the website because that’s the touchpoint before they convert. Or, if you know someone usually just converts on your app 5 minutes before they need to go on a trip or right before they need some clothing, then you can send them a message or a reminder around the time when you know they usually buy. When you make more calculated targeting, users might perform these actions faster or you might get them to buy what you want them to at the right time.
In addition to knowing their path, you can also run tests to change their behavior. If, for example, you want that app searcher and web purchaser customer to start buying in the app because you know that increases their customer lifetime value, then you can run a little test to see if you can get them to buy in the app. Maybe you will give them a discount the next time they search and say, “Buy now in the next 24 hours and you get your next trip for free or get 50% off your next shirt.”
Then, see how that changes their behavior from what they did before and test that across different groups to see the overall uplift.
That’s it for today. Thank you for watching! If you have any comments about migrating your valuable users from your website to your app, please leave them below. If you’d like to watch some more MAMA Boards, click on the link right here.
Thanks a lot and have a lovely day!